转置文字显示方向问题
最近有一个一体机前端展示项目,首页页面样式中碰一个问题: 需要对部分文字90度旋转显示:
第一个想法是通过 transform rotate(-90deg)对整个文字标签进行旋转.后来发现,旋转中心点的调整会有一点问题:必须在文字末尾的中心点transform-origin: center bottom;,实际操作会发现文字最终所在位置很难是整个外部dom的居中样式.如果想通过transform去做旋转操作的话,可能需要对每个文字做处理生成一个标签包裹
如:
<span>C</span><span>h</span><span>a</span><span>r</span>我先在google上搜索了一下其他人文字转置的常用做法,发现了一个新的style样式:writing-mode
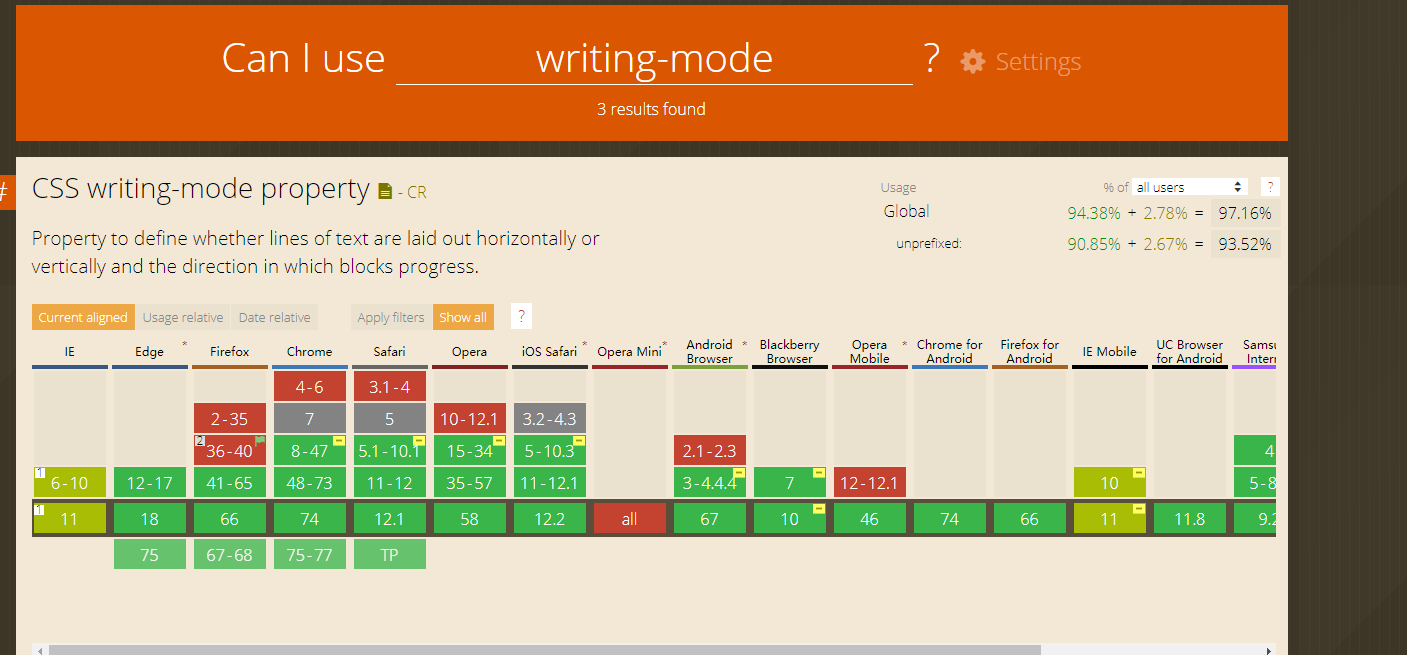
这个样式真的太适合用在这里了. 我用的是writing-mode: vertical-lr;记录一下,以后需要用到时方便回来查看.