6月1日儿童节当天,不知道什么原因我google搜索不了,有什么办法拯救呢...
1.走ipv6,但是现在路由器固件好多不支持,用手机流量可以,或者刷自己的路由器固件
2.走CDN代理:通过cdn代理网站,通过CDN中间服务器,可以代理自己网站,就可以正常访问了.
详细写一下2的步骤,以便将来查阅
首先把所有用到的网址记录一下
webssh : https://tools.bartlweb.net/webssh/ 网页版的ssh,可以连自己的服务器
cdn服务器: https://www.cloudflare.com/ 一个国外的CDN服务器提供商,重点是可以免费申请一个域名
域名供应商: https://www.freenom.com/ 如果你没有自己的域名,可以通过这个供应商注册免费的域名
一键脚本:https://github.com/wulabing/V2Ray_ws-tls_bash_onekey 恩,是用来一键装nginx的.
下面记录一下步骤:
首先需要有一个自己的域名,没有的话去freenom域名供应商免费注册一个,这步不细说了.
通过webssh连上被墙服务器,输入命令安装nginx:
bash <(curl -L -s https://raw.githubusercontent.com/wulabing/V2Ray_ws-tls_bash_onekey/master/install.sh) | tee v2ray_ins.log
注意域名填自己的域名
根据提示一步一步往下走,然后启动服务:
systemctl start v2ray
systemctl start nginx
然后登录cloudflare添加域名(可以免费添加一个域名)
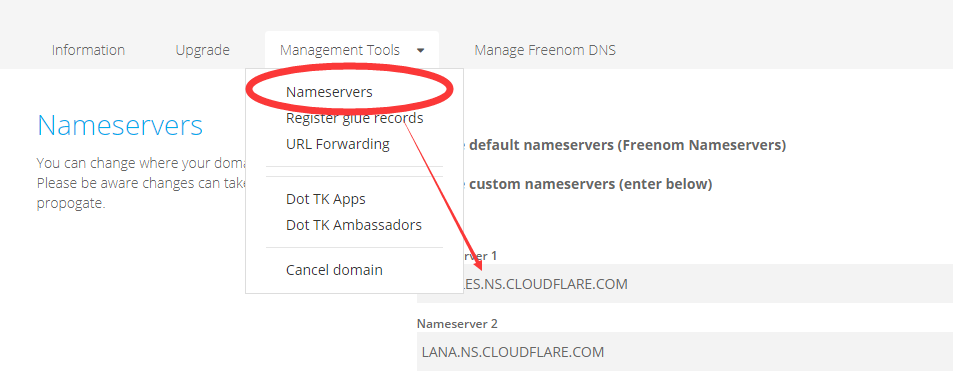
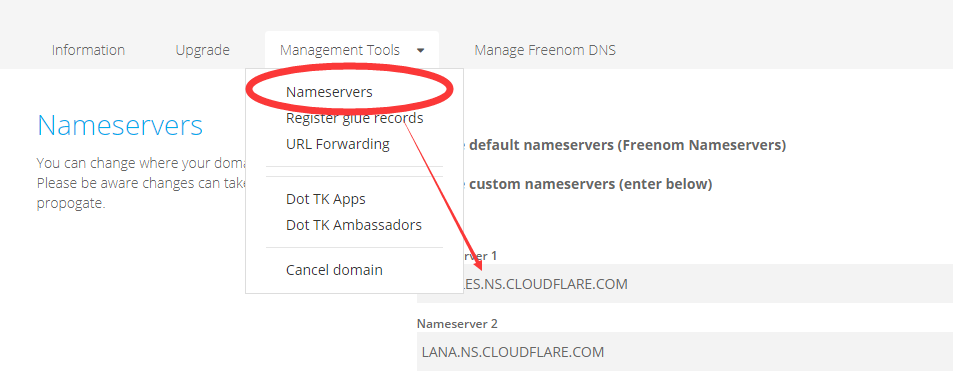
添加完域名后,会显示2个nameserver 域名解析服务器,把他放到自己的域名下即可

然后点击域名,选中DNS,添加域名,IP地址当然是自己的服务器.
然后过一段时间,打开自己的电脑浏览器,敲自己的域名,发现可以访问,说明服务器已经能够成功走CDN代理访问到里,
访问界面应该是:
Welcome to nginx!
如果有问题访问不了看下服务器的防火墙有没开,还有本地ping一下域名,看有没解析到一个IP
或者再等一会,CDN生效可能没那么快.
本地连接设置:
类型 ws 端口是 443 (tls默认443) 注意不是配置文件里面的那个端口!
传输设置: 额外路径在 /etc/v2ray/config.json里面找. HTTP头部: {"Host":"域名"}, tls里面全部打勾,域名也一样.